Welcome to the webpage of COMS30115: Computer Graphics.
The aim of this unit is to teach you the fundamental principles of Computer Graphics. The course have a focus on rendering, which is the process of image generation. We will look at several different techniques suitable for both realtime graphics and high-fidelity rendering. The course work consists of two programming assignments that will be submitted together with a short report. You will work on and submit the assignments in groups of two. The assignments covers different rendering techniques, raytracing and rasterization. The implementations will be done in C/C++ directly from scratch without relying on APIs such as OpenGL or DirectX. The two courseworks make up 100% of the mark for this unit.
To get the material for the unit, lecture-notes, labs, code etc. clone the following repository GitHub. There is a private subreddit associated with the unit reddit where you can discuss the material. I will try to be as active as possible on the forum but the idea is that it is not supposed to be one way communication but you should try to help each other as well.
Lectures
The lectures will follow the coursework but we will also discuss other things. Try to take the lectures more as a discussion/introduction than a description of the material. It is intended to make you think and reflect about computer graphics then you are supposed to be able to go off and make the final step from the abstract idea to actual implementations.
| Nr | Date | Material | Lecturer |
|---|---|---|---|
| 1 | 28/1 | Introduction | Carl Henrik |
| 2 | 1/2 | History | Simon |
| 3 | 4/2 | The Generative Model | Carl Henrik |
| 4 | 8/2 | Raycasting | Carl Henrik |
| 5 | 11/2 | Light | Carl Henrik |
| 6 | 15/2 | Light and Shadows | Carl Henrik |
| 7 | 18/2 | Raytracing | Carl Henrik |
| 8 | 22/2 | Generating Geometry | Simon |
| 9 | 25/2 | Real-time Rendering | Carl Henrik |
| 10 | 1/3 | Polygon filling | Carl Henrik |
| 11 | 11/3 | Shading | Carl Henrik |
| 12 | 15/3 | Texture mapping and Shadows | Carl Henrik |
| 13 | 18/3 | Clipping | Carl Henrik |
| 14 | 22/3 | Global Illumination | Carl Henrik |
| 15 | 25/3 | The Rendering Equation | Carl Henrik |
| 16 | 29/3 | Radiosity | Carl Henrik |
| 17 | 1/4 | Photonmapping | Carl Henrik |
| 18 | 5/4 | Geometry Representations | Simon |
| 19 | 29/4 | ||
| 20 | 3/5 | ||
| 21 | 6/5 | ||
| 22 | 10/5 |
Material
The Internets is filled to the brim with material about computer graphics. If you are capable of filtering the good from the bad there are some exceptional resources. Below are some links that I think are really useful to explain some of the concepts that we have work on in this course.
- Scratchapixel - an online textbook that aims to cover most of computer graphics.
- Immersive Linear Algebra - an online interactive text book explaining linear algebra. The authors are all active computer graphics researchers so it will have a slight bias towards this.
- Realtime Rendering - the website of the book Realtime Rendering, the book is slightly outdated (still very good though) but the website is continously updated with resources that are useful.
- The ryg blog - when I grow up I'll be an inventor - Ryg have been one of the top demoscene coders for close to a decade, creating most of the work of the group Farbrauch. Not only being good at programming graphics he is also good at explaining stuff. On his blog there are lots of interesting things but expecially read his text on the graphics pipeline.
Practical
The key thing in Computer Graphics is cheating and as anyone breaking systems will tell you the best way to learn this is by doing. Therefore this unit is heavily focused on the practical part, we will discuss the general things during the lectures and then you go off and explore them during the labs. Each assignment is consists of two parts, the first part you are given a very detailed description for. Completing this will take you to a pass grade. To get the remaining points you can do pretty much whatever you want, explore the topics that you've learnt. Graphics is a very creative topic, the rules are simple, if it looks good its correct, so play around and create something of your own.
Starfield
In this first lab in the course the aim is to get everyone familarised with the lab environment to build a simple rendering pipeline. The graphics we will create will not be that impressive but the techiniques you are going to use are essential for the rest of the course. After you have finished this lab you should understand,
- Image representation
- Rendering pipeline with double buffering
- Linear and Bi-Linear Interpolation
- Pinhole camera and 3D-projection
- Point Clipping
This lab is not part of your marked coursework but simply something to do during the first week while we get into the topic.
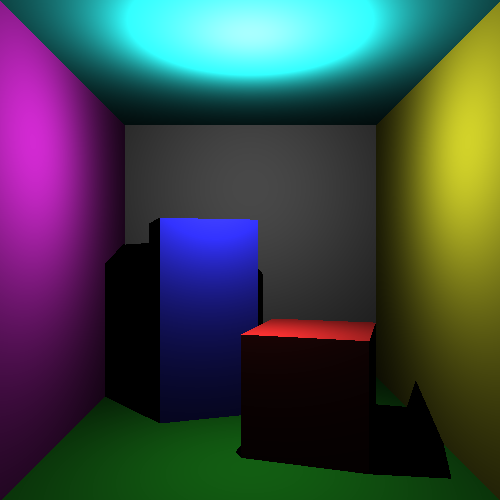
Raytracer
In this lab we will implement a raytracer/raycaster engine. Raytracing is the simplest way of computing a 2D image of a 3D scene. It can be used to simulate all sorts of phenomena and its fairly straight forward to implement. For the basic part of the lab we will implement a naive raycasting engine and also do shadows and simple shading. After doing this lab you should be comfortable with,
- Represent 3D scenes using triangular surfaces
- Understand how a camera works
- Trace rays through the scene from a camera
- Compute ray and triangle intersections
- Simulation of light sources
- Reflection of light from diffues and specular surfaces
This lab makes up 50% of your mark for the unit.
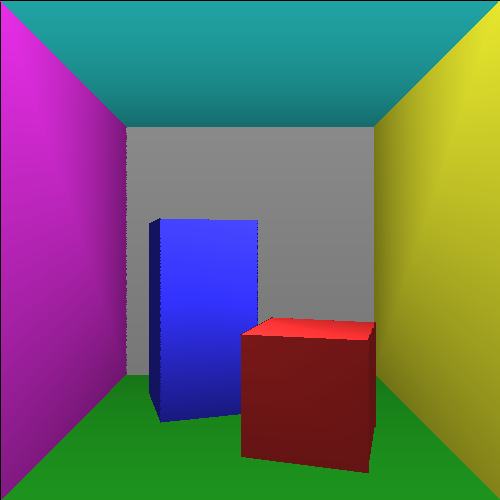
Rasteriser
Raytracing really has very little to do with computers, we simply naively try to implement a simple physical model of light and generate images from this. Due to this it is terribly slow and therefore typically not used for real-time visualization. For those scenarios another method called rasterization is often used instead. Although rasterization is typically faster than raytracing it is not as easy to implement and it cannot be used to simulate all illumination phenomena. It is for instance very difficult to simulate multiple bounces of light with it. In this lab you will implement a rasterizer. After you have done this lab you should be comfortable with,
- Perspective projection of 3D points by a pinhole camera.
- Drawing 3D objects modeled by triangular surfaces by first projecting the vertices of the triangles to the 2D image plane.
- Drawing the edges of each triangle as lines in 2D, using linear interpolation.
- A depth buffer to check visibility for each pixel.
- Interpolation of arbitrary quantities across the triangle, although you will focus on light.
Per vertex and per pixel illumination, implemented by vertex and pixel shaders.
This lab makes up 50% of your mark for the unit.